HTML / CSS / JQUERY
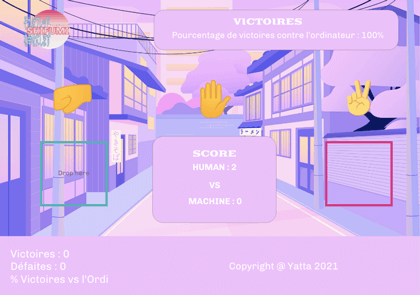
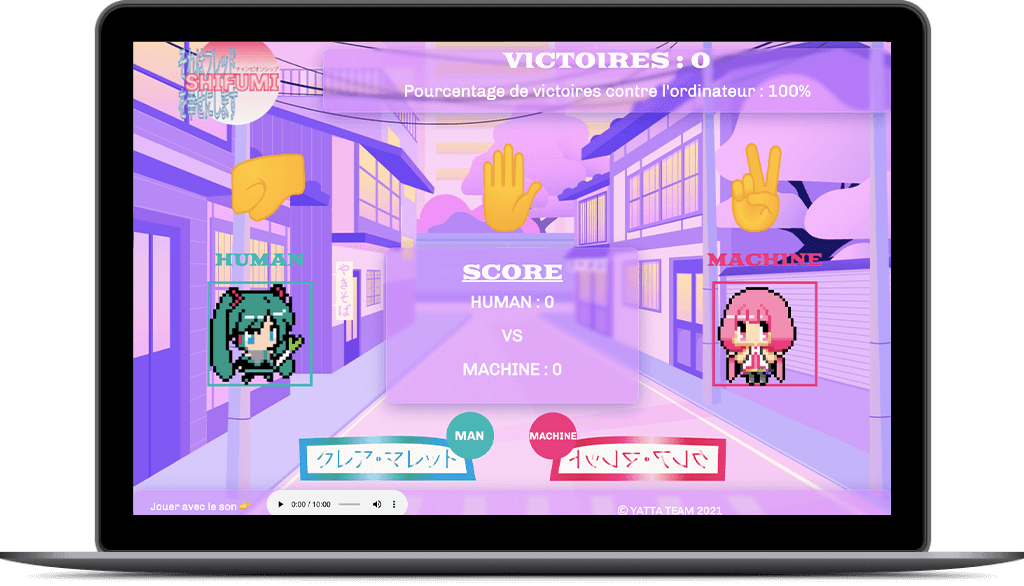
Réalisation du jeu du shifumi
Troisième projet réalisé en équipe.
But >> Réaliser le jeu du Shifumi en JQuery avec fonction Drag&Drop, compteur de victoires et responsive !
Travail en équipe
Pour ce projet, nous nous sommes organisées à l’aide d’un Trello. Nous avons choisi ensemble les couleurs, typographies, images, GIFs, sons, etc…
Nous nous sommes inspirées du championnat de Shifumi qui a lieu au Japon, et nous avons intégré des GIFs.
Ambre a réalisé le logo à l’aide d’Illustrator. Elle s’est également chargée d’intégrer la page d’accueil.
Claire a réalisé la page du Jeu.
Et pour ma part, je me suis occupée de l’intégration JQuery pour le fonctionnement du jeu. (Fonction Drag&Drop, compteur de victoires, pourcentage de victoires…)
Ambre a intégré un « RickRoll » en JQuery quand le joueur perd les 5 parties.
Nous avons ensuite vérifié que tout était bien responsive et que le code était valide aux normes W3C.


01
Planche Tendance
Choix des Polices & des Couleurs.

02
Maquettage
Maquettes version Desktop & version Mobile réalisées avec Adobe XD.